10. Set the Table
Set the Table
Question:
Tables are awesome for displaying information in rows and columns, and it's time you built one!
For this quiz, you'll be building a table from a simple data set within the Udacity classroom. I'll be providing you with the column headings and data set, but it will be your job to create the table to display the information.
Tables
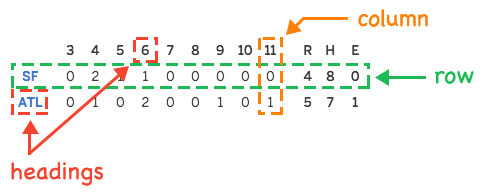
Tables are used to create and handle tabular data. That's just a fancy way of saying tables are used when you need to put information into rows and columns. For example, if you need to display days on a calendar, the box score for a sporting event, or results to an experiment.

Box score from Major League Baseball game between the San Francisco Giants and Atlanta Braves on June 1, 2016.
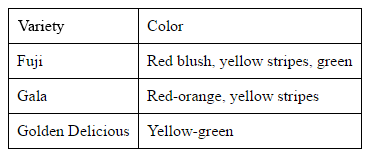
Tables are fairly straightforward. Every <table> consists of a set of rows, <tr> , that each define a row of cells, <td> . Here's a basic example.

<table>
<tr>
<td>Variety</td>
<td>Color</td>
</tr>
<tr>
<td>Fuji</td>
<td>Red blush, yellow stripes, green</td>
</tr>
<tr>
<td>Gala</td>
<td>Red-orange, yellow stripes</td>
</tr>
<tr>
<td>Golden Delicious</td>
<td>Yellow-green</td>
</tr>
</table>But you can do better than that! Tables also have other elements like <th> and <tbody> that you can use to make your data more semantic. To see a full list of table elements with descriptions check out MDN's element reference.
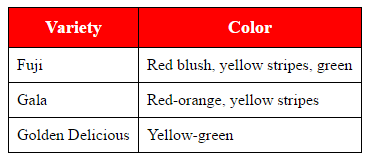
Using the same example from above, I've swapped in a variety of tags to better describe the data.

<table>
<thead>
<tr>
<th>Variety</th>
<th>Color</th>
</tr>
</thead>
<tbody>
<tr>
<td>Fuji</td>
<td>Red blush, yellow stripes, green</td>
</tr>
<tr>
<td>Gala</td>
<td>Red-orange, yellow stripes</td>
</tr>
<tr>
<td>Golden Delicious</td>
<td>Yellow-green</td>
</tr>
</tbody>
</table>Before You Get Started
Now before you get all excited about the cool things you can do with tables, you should be aware of when it's not appropriate to use tables. Tables are not meant for layouts. It can be tempting to want to use a table to position elements, but tables do have some limitations.
- Tables are not very semantic, at least not for layouts.
- Tables are great for describing tabular things like rows, columns, or headings, but not for describing the structure of a webpage. You can use more descriptive tags like
<header>,<nav>,<aside>, or<footer>to describe the logical pieces of your webpage.
- Tables are great for describing tabular things like rows, columns, or headings, but not for describing the structure of a webpage. You can use more descriptive tags like
- Using tables for layouts is bad for accessibility.
- We haven't talked much about accessibilty yet, but this is hugely important. Many users with physical impairments rely on screen readers to consume content on the web. For tables, screen readers read from top-to-bottom then left-to-right. If your webpage is laid out using a table, then it forces the webpage to be represented by the table's structure. This isn't ideal because a table's structure is typically not the best way to communicate which pieces of your layout are more important than others. Plus, it's just lazy. In the next lesson, you'll see how you can layout your webpages using different positioning techniques.
- Using tables for layouts is bad for SEO.
- For the same reasons mentioned in points 1 and 2, using tables for layouts can hurt your website's SEO. Crawlers, the programs search engines use to scan and analyze your website, try to understand what information on your website is the most important so that it can better surface content for its users. Again, when you use tables for layouts, this can get lost in translation because tables aren't very semantic when it comes to describing layouts.
In summary, do NOT use tables for layouts.
Start Quiz:
Solution:
Here's the final solution:
<table>
<thead>
<tr>
<th>Name</th>
<th>Address</th>
<th>Occupation</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mario</td>
<td>514 Mushroom Kingdom</td>
<td>Plumber</td>
<td>49,150 Coins</td>
</tr>
<tr>
<td>Luigi</td>
<td>6 Banshee Boardwalk</td>
<td>Plumber</td>
<td>45,115 Coins</td>
</tr>
<tr>
<td>Peach</td>
<td>123 Rainbow Road</td>
<td>Princess</td>
<td>215,675 Coins</td>
</tr>
<tr>
<td>Yoshi</td>
<td>120 Yoshi Valley</td>
<td>Wool Sales</td>
<td>67,980 Coins</td>
</tr>
<tr>
<td>Bowser</td>
<td>91 Bowser Castle</td>
<td>Real Estate Agent</td>
<td>180,779 Coins</td>
</tr>
</tbody>
</table>The solution above is still a pretty basic example of using a table. If you want to learn more about tables, then I highly recommend checking out css-tricks.com's A Complete Guide to the Table Element.
INSTRUCTOR NOTE:
How to Complete this Quiz
- Build a table in the Udacity classroom using the column headings and data set provided.
- I've given you a head start by providing you the following boilerplate.
<table>
<caption>Residents of the Mushroom Kingdom</caption>
<!-- build table here -->
</table>When you're ready, click "Skip to Quiz" to get started.